How to set up Ads for websites that run on the Newsifier V2 frontend
Setting up ads
Our new V2 frontend is a so-called Single Page Application. This leads to increased PageSpeed but also requires a different kind of Ads setup. Besides, this we have created a possibility for publishers to create new Ads positions via our new site builder tool Buildifier.
In this article, we'll explain how to set up Ads for websites that run on the Newsifier V2 frontend.
How to use Buildifier to set up Ads ?
In order to access the Buildifier, you need to go to the “Ads” page under the “Monetize” section in the CMS, and click on the “Go to Buildifier” button in the top-right area.
After you click on it, you’ll be shown a confirmation message outlining the risks associated with using Buildifier for making any changes other than ads. We recommend not going forward until you’ve read this entire article. We also suggest forwarding this article to other people in your team or your ad agency, if they will have access to Buildifier through your CMS so they will make no unintended changes.
After you confirm by clicking on “Go to Buildfier”, you’ll be redirected to your Buildifier account. You can see in the left-hand menu all the different pages on your website. You can use this menu (image below) to navigate to different pages on your website.
Once you’re on a page, you can see on the right canvas the components that make up the page. Now you’ve to be really cautious about making any changes.
How to add a new ad position using Buildifier?
To add an ad position, you first need to select a component above/ below which you want to add the ad position (see image below). We have selected a component and then clicked on “+”. After that you have to choose if you want to add above or below this component.
After clicking on “Add on the top/ Add on the bottom”, you will be taken to the list of components you can add. Again be careful to not add any components other than ads (as it may have unexpected changes for you). You can add the ad position using the “_Raw HTML component” (as shown in the image below with areas highlighted in red box)
After you add the “Raw HTML component” to the canvas, you can add the ad codes and define a minimum height for the ad position. This is something your ad agency can help you with.
After you add the ad codes and the min height click on Add. Your job hasn’t been done yet. You need to save the changes by clicking on “Save Page” in the Actions dropdown in the top right corner. If you don’t do this the changes made will be lost.
After you have made the changes and saved the page, you need to ask Newsifier to deploy those changes, so that they can take effect. The Deploy option is not available for you in the Buildifier.
How to manage an existing ad position using Buildifier?
In order to manage an existing ad position in Buildifier, you just need to select the “Raw HTML” component and make changes using the options for that component in the right side menu (see image blow)
How to delete an existing ad position using Buildifier?
If you want to delete an ad position, you can select the “Raw HTML” component and delete by clicking on the trash icon. Be very careful when deleting things from Buildifier. You will be asked to confirm if you want to delete an item.
How to show Ads within article content?
If you want to show ads within the article content, say after the 2nd paragraph, you will have to do that from the CMS itself, as these are dynamic ad positions based on the article content. You can manage these ad positions using the ad positions of the type “ARTICLE_IN_X” where X is the number of paragraphs after which you want to show the ad.
How to add scripts?
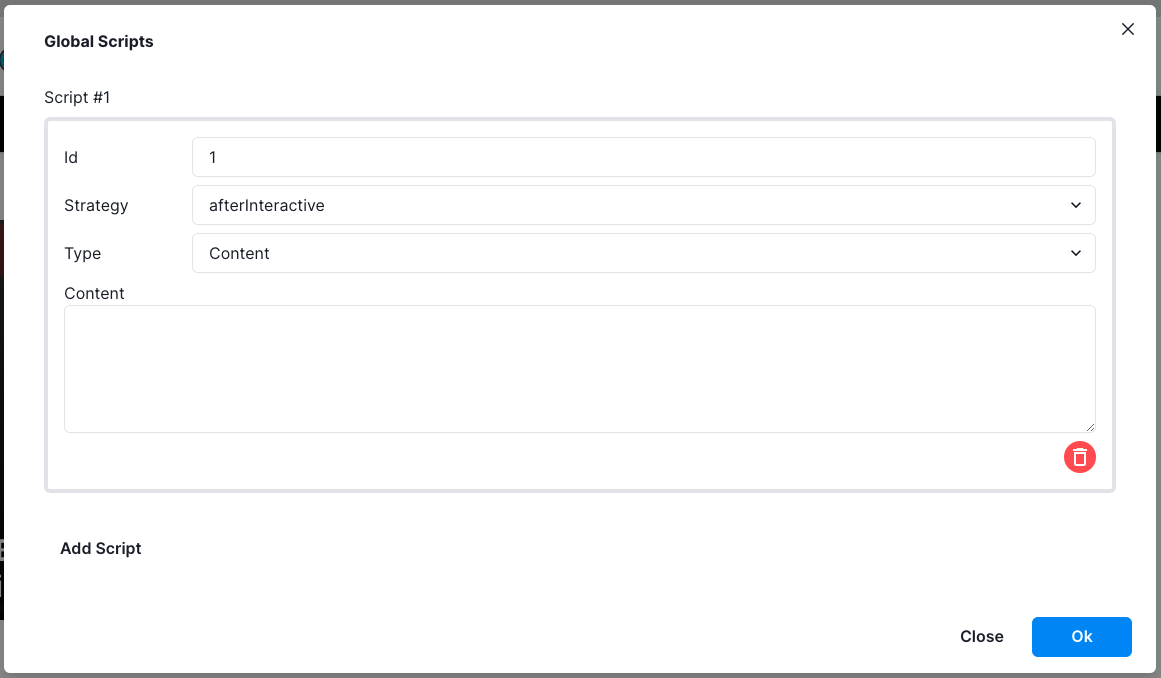
You can add scripts to the website using the "Global scripts" feature (as shown in the image below). If you want to add scripts to a specific page, then you should go on the page in the Buildifier and add the script using the "Current page scripts" feature (also shown in the image below).

The strategy field allows you to define when to run your scripts. The explanation of the 3 different strategies are as below:
beforeInteractive: For critical scripts that need to be fetched and executed before the page is interactive, such as bot detection and consent management. These scripts are injected into the initial HTML from the server and run before self-bundled JavaScript is executed.
afterInteractive (default): For scripts that can fetch and execute after the page is interactive, such as tag managers and analytics. These scripts are injected on the client-side and will run after hydration (rendering). This time is basically when browser has downloaded necessary files of the website so it can load the website and is interactive .
lazyOnload For scripts that can wait to load during idle time, such as chat support and social media widgets. Idle time means when the page is not loaded fully on the browser so when user opens the website it will download js and css files and all other necessary files then load the scripts.
How do you reload ads when the URL changes without page reload?
The default Ads scripts don’t reload ads when the URL changes without the page reloading, so you need to re-initialize the ads when the user navigates through the website. We can do so by including the below code
console.log("Ad INIT");
ad.initialize();
document.addEventListener("url-changed", function(e) {
if (!e.detail.isInitialLoad) {
console.log("Ad RELOAD");
ad.reload();
}
});
Some advanced concepts on Buildifier layout
Containers are empty components used to organize other components on the page. The width of the ad position you add depends on the width of the container in which the original component is (the component on which you clicked “+” to add your add position). If the original component is not inside any container, then the newly added component will take the full width of the page.
If you want to show multiple ad positions in the same row, you should first add container(s) and then add the Raw HTML component inside them. You can add a container the same way as any other component.
You can choose the layout of the container(s) you want to add (se image below)
Once you add the container, you can put any other block (same as a component) inside it. So you can add the “Raw HTML” component/block inside the container.
This is a short summary on how to use Buildifier to manage ads. We understand that this is a fairly technical tool, and you may have more questions. In case of any questions, please reach out to support@newsififer.com.